
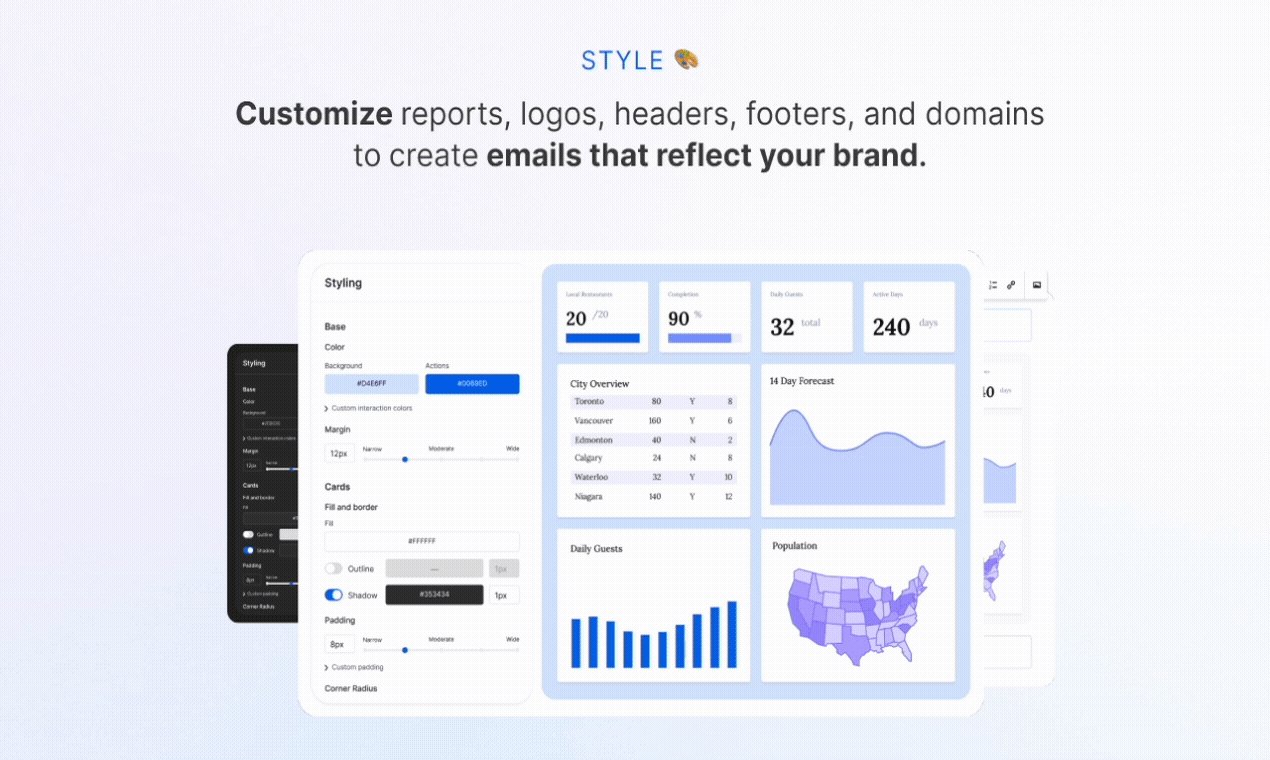
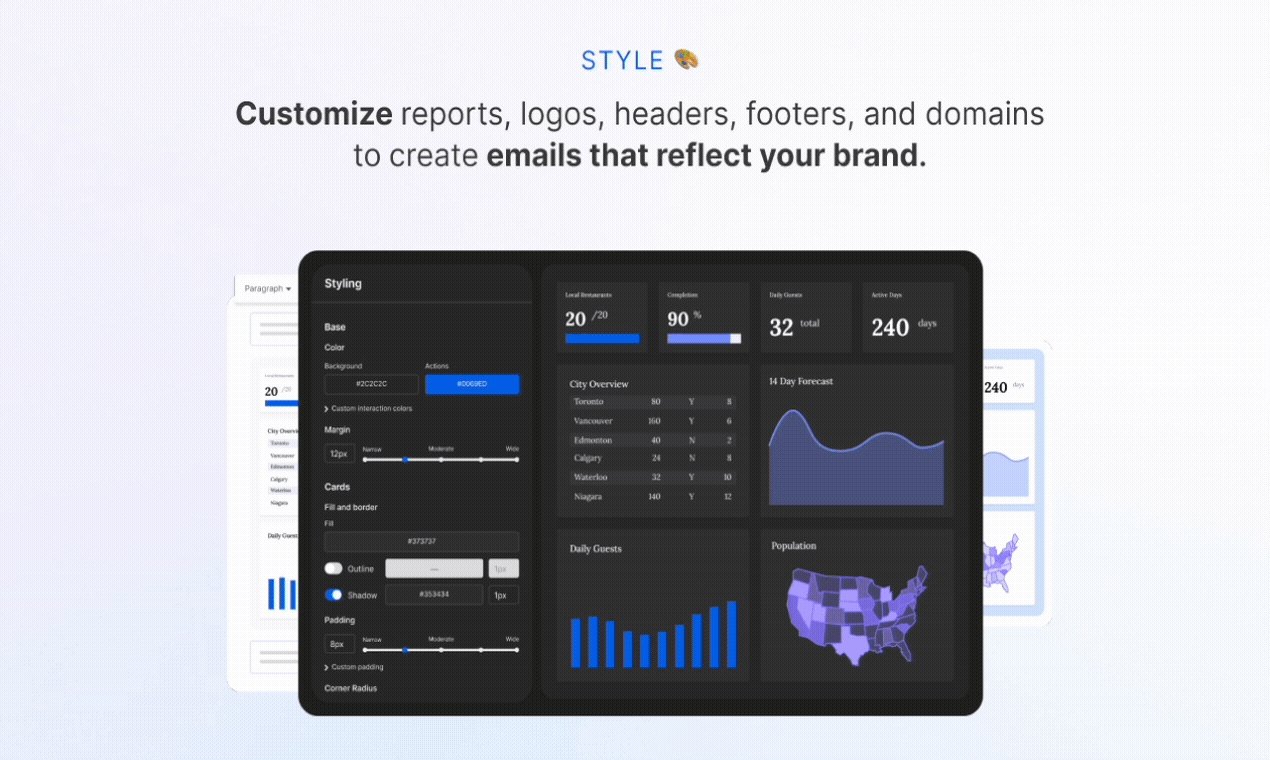
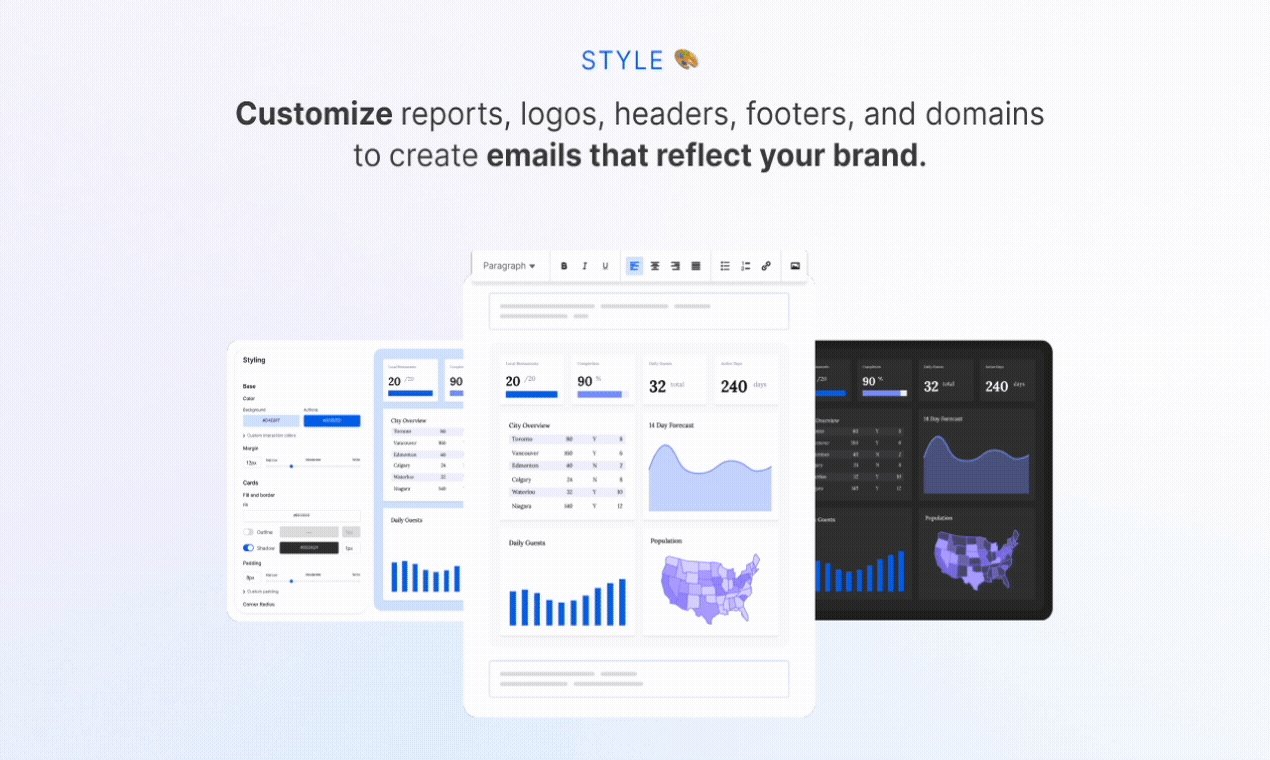
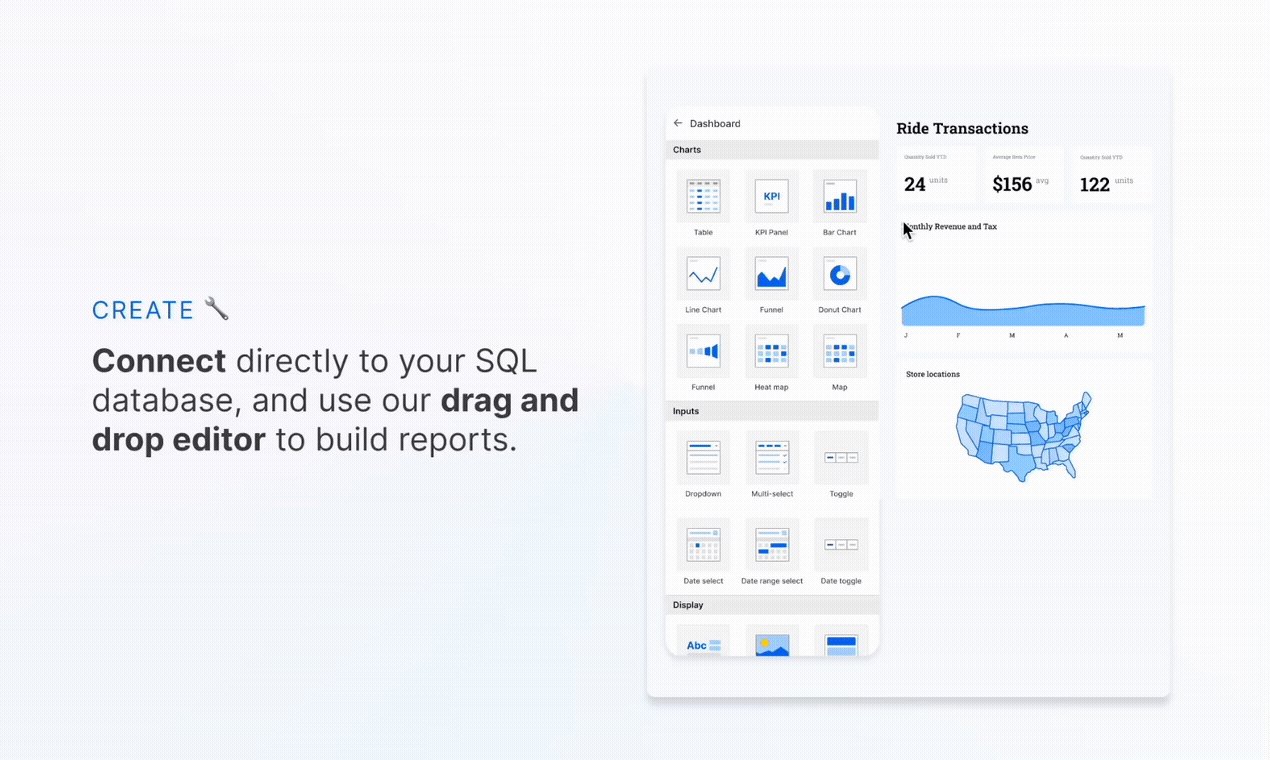
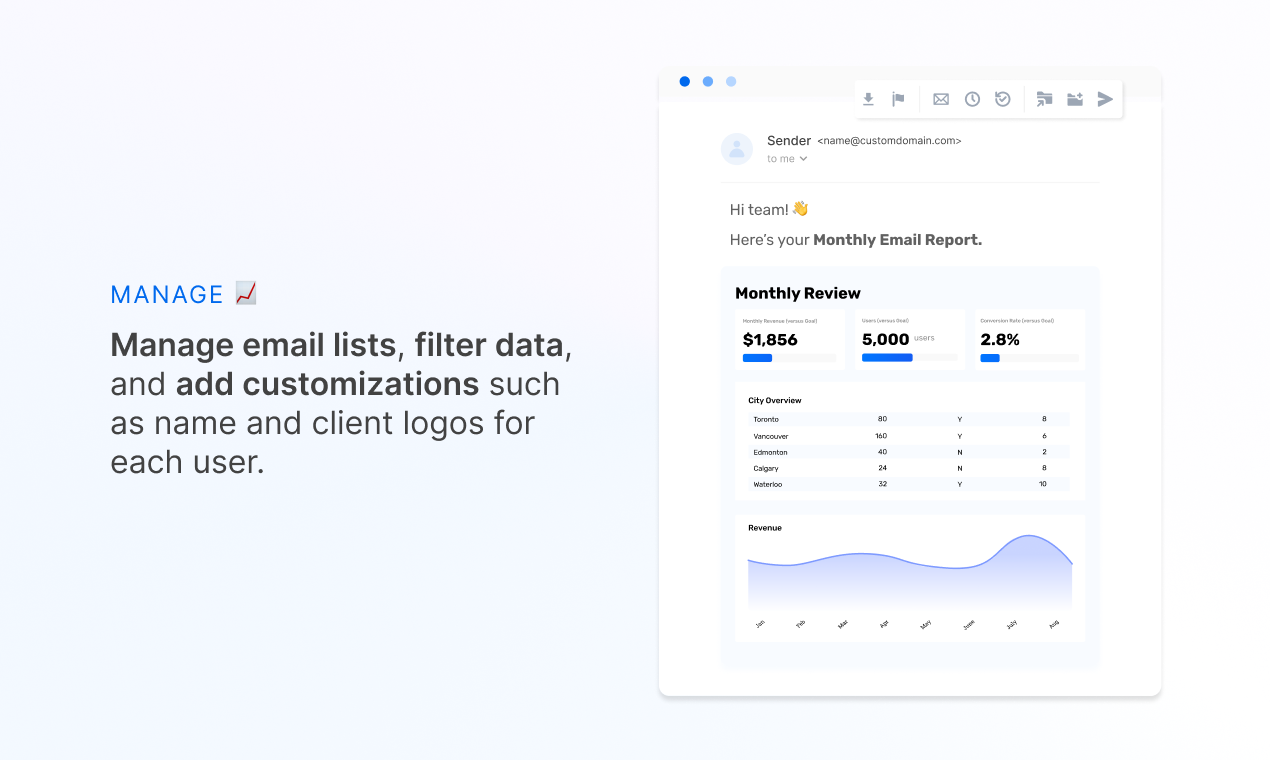
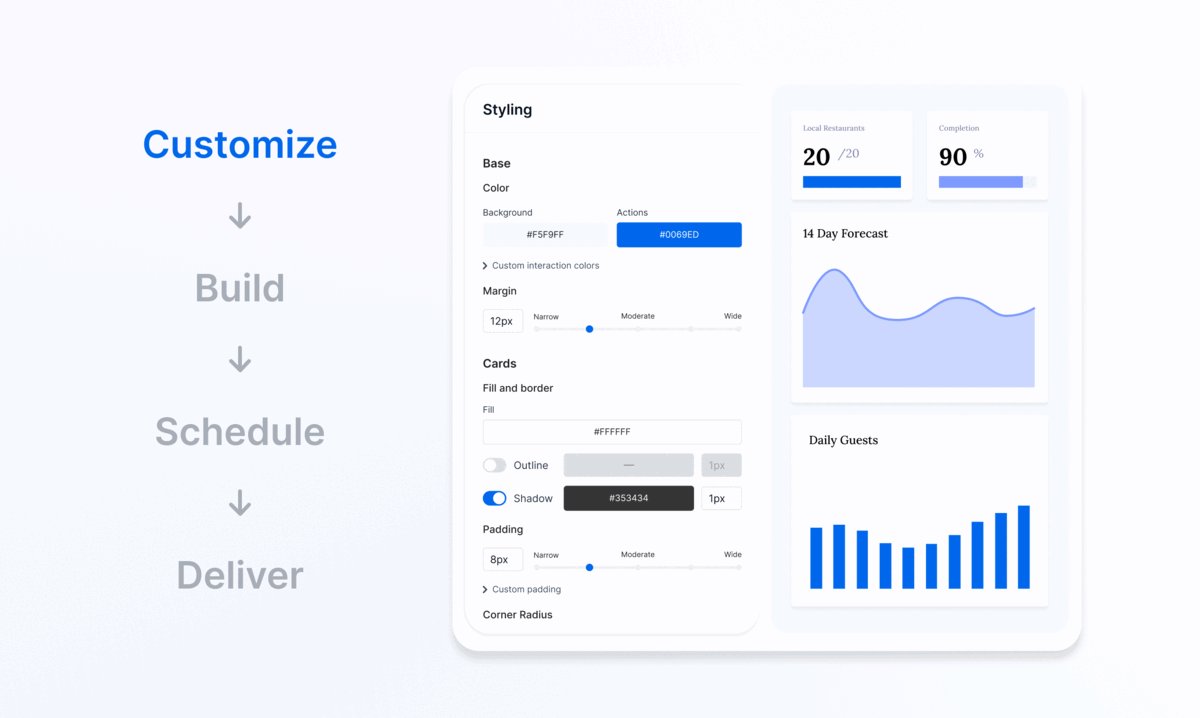
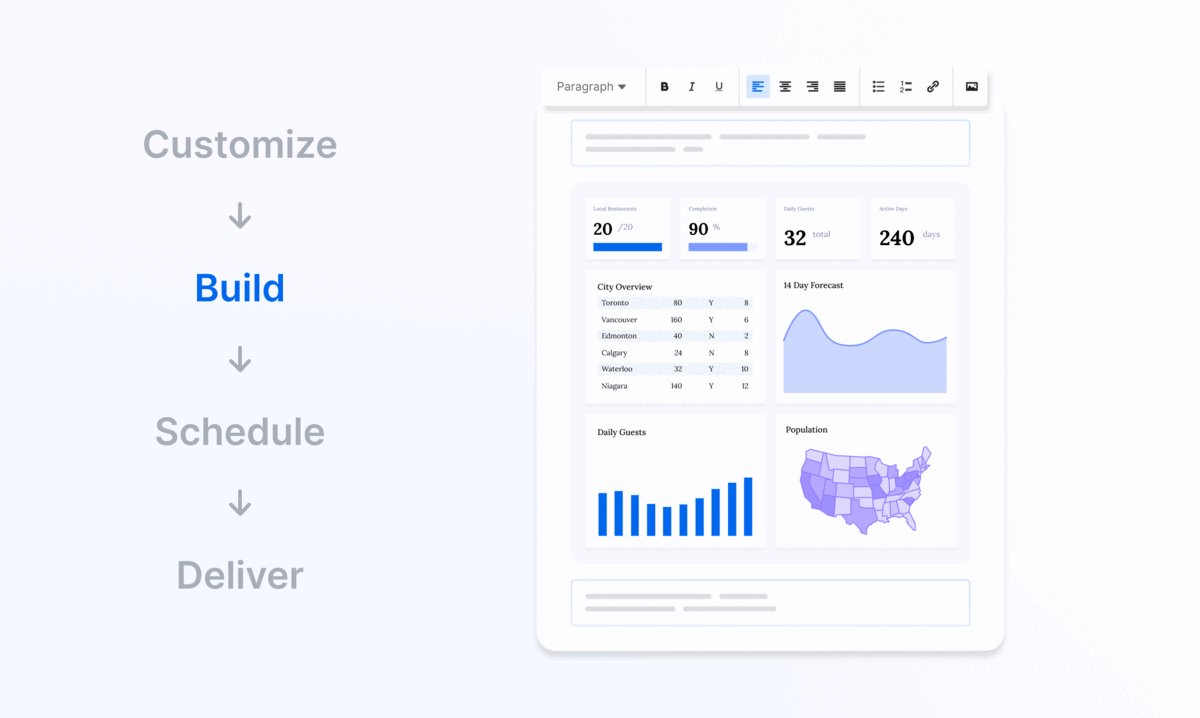
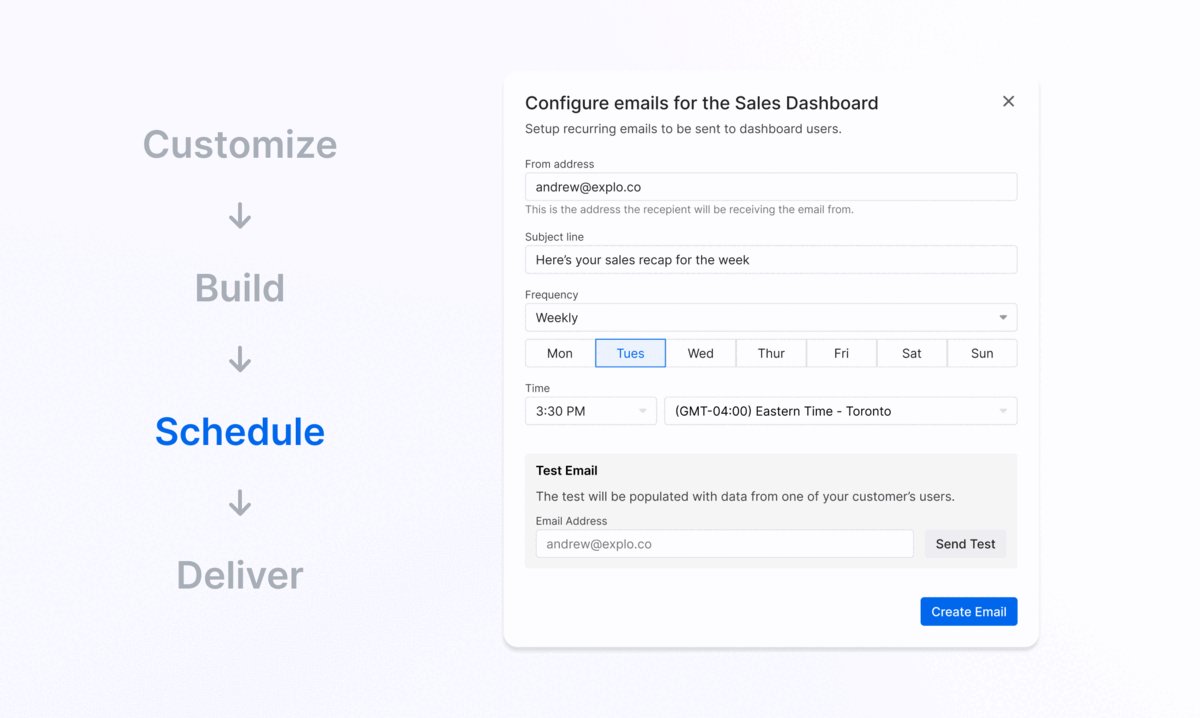
Email Builder
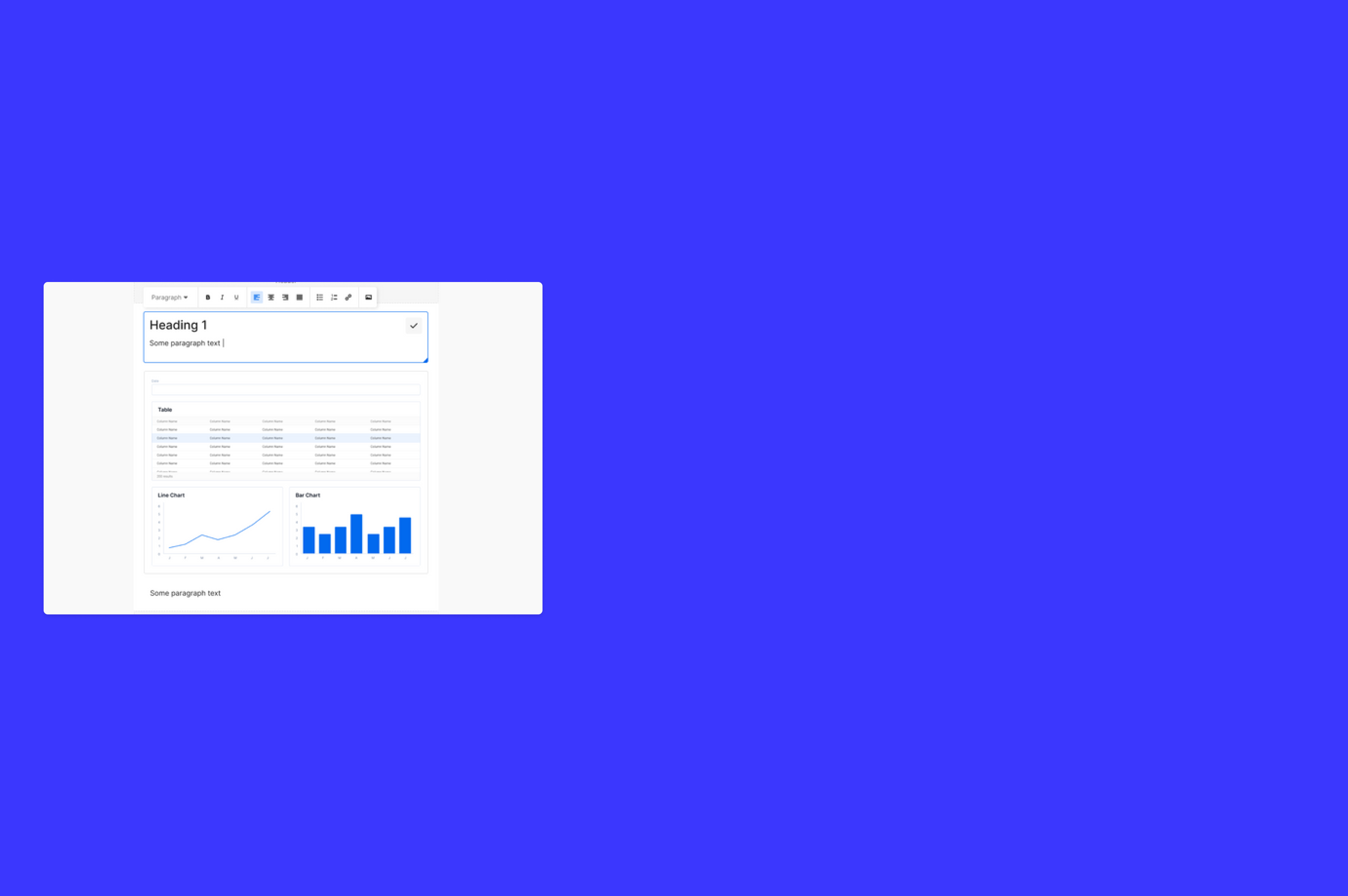
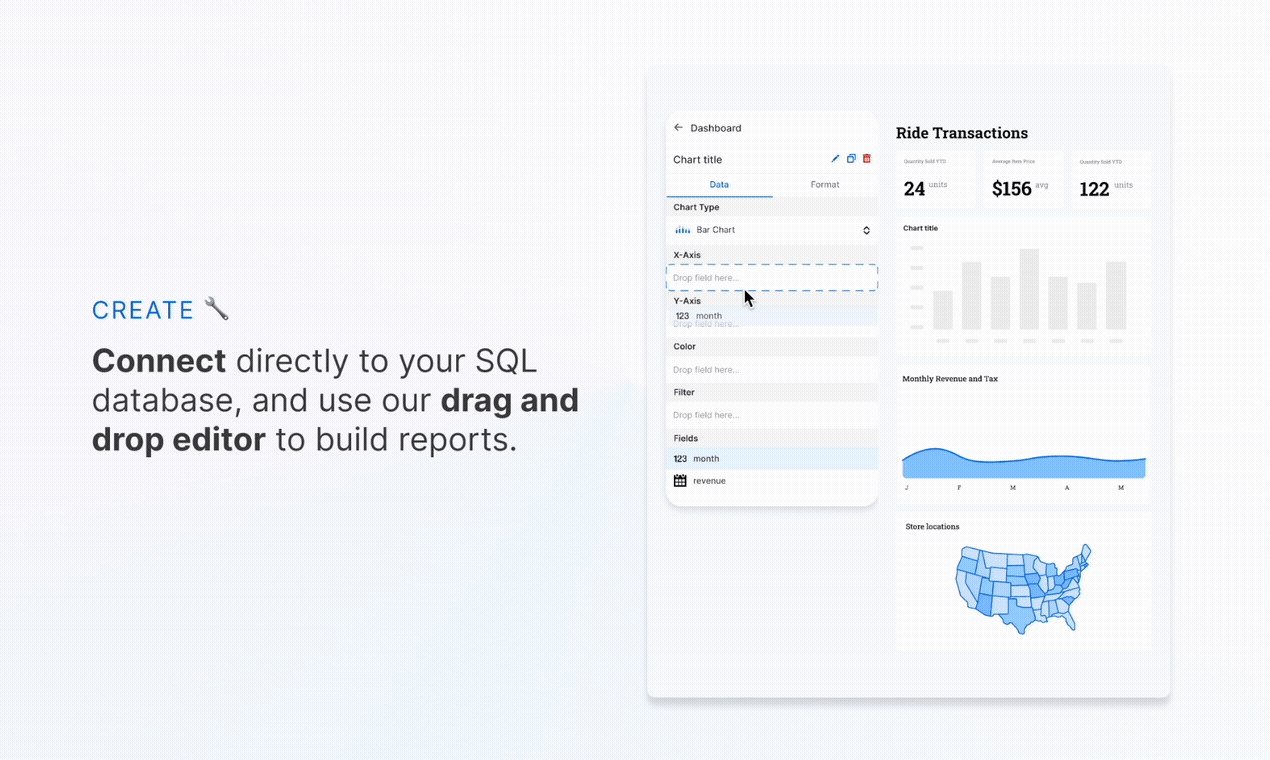
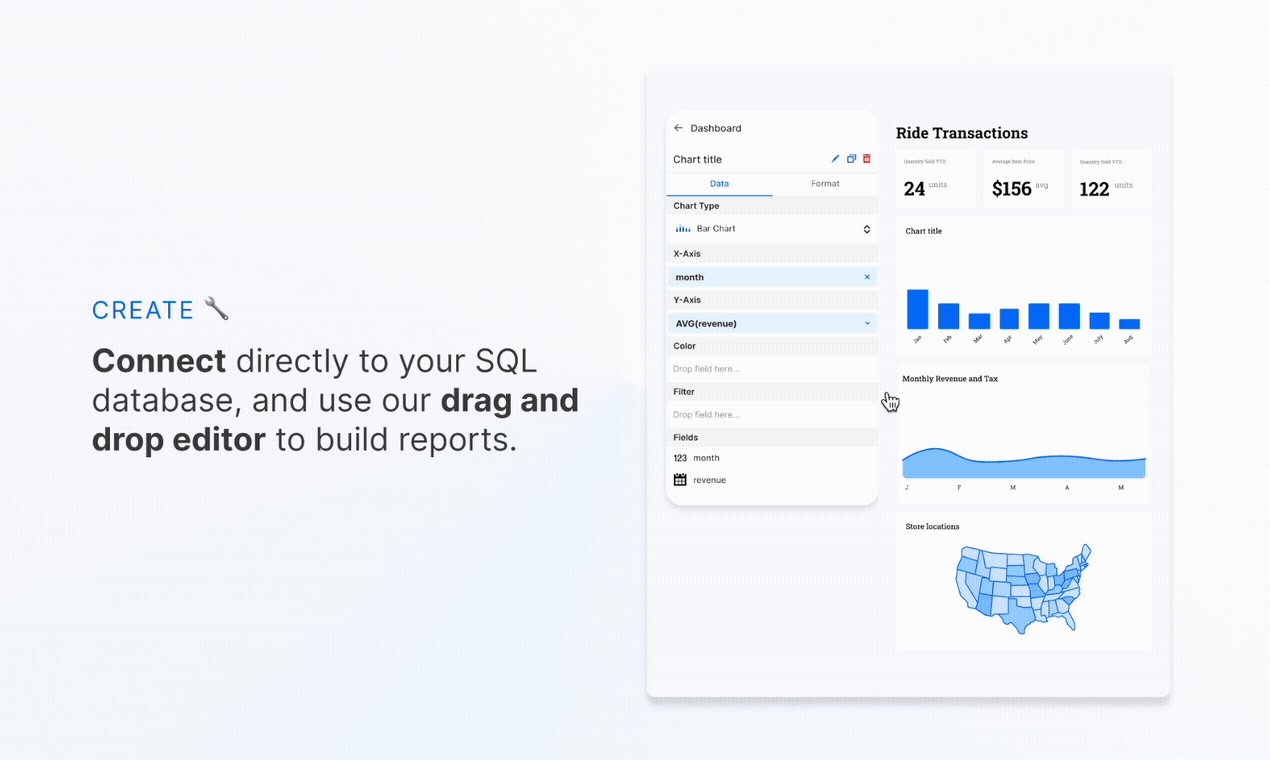
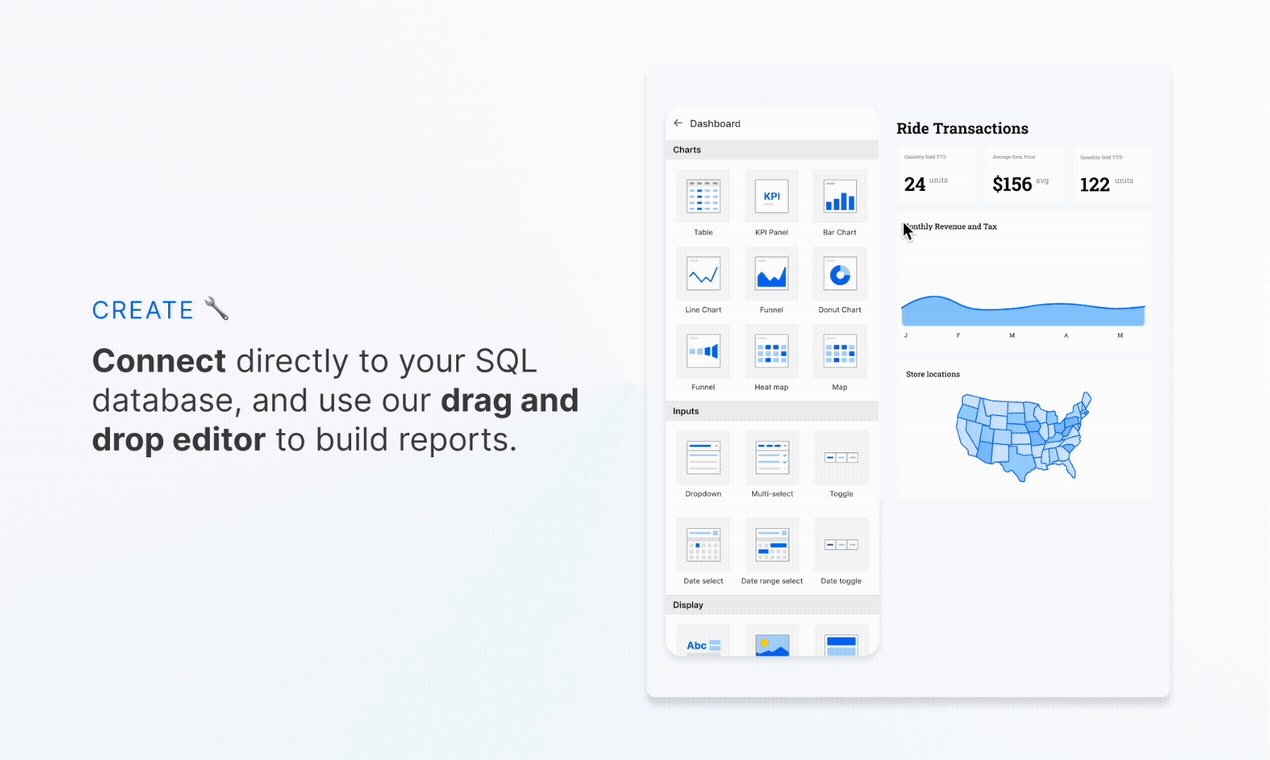
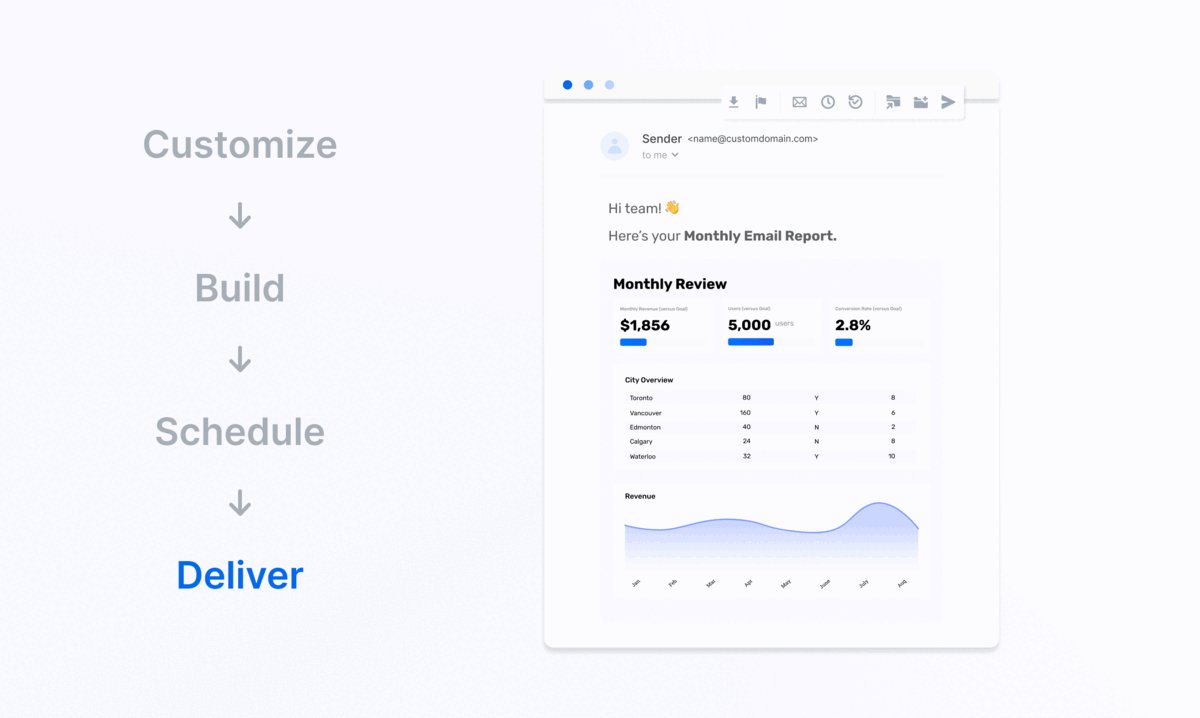
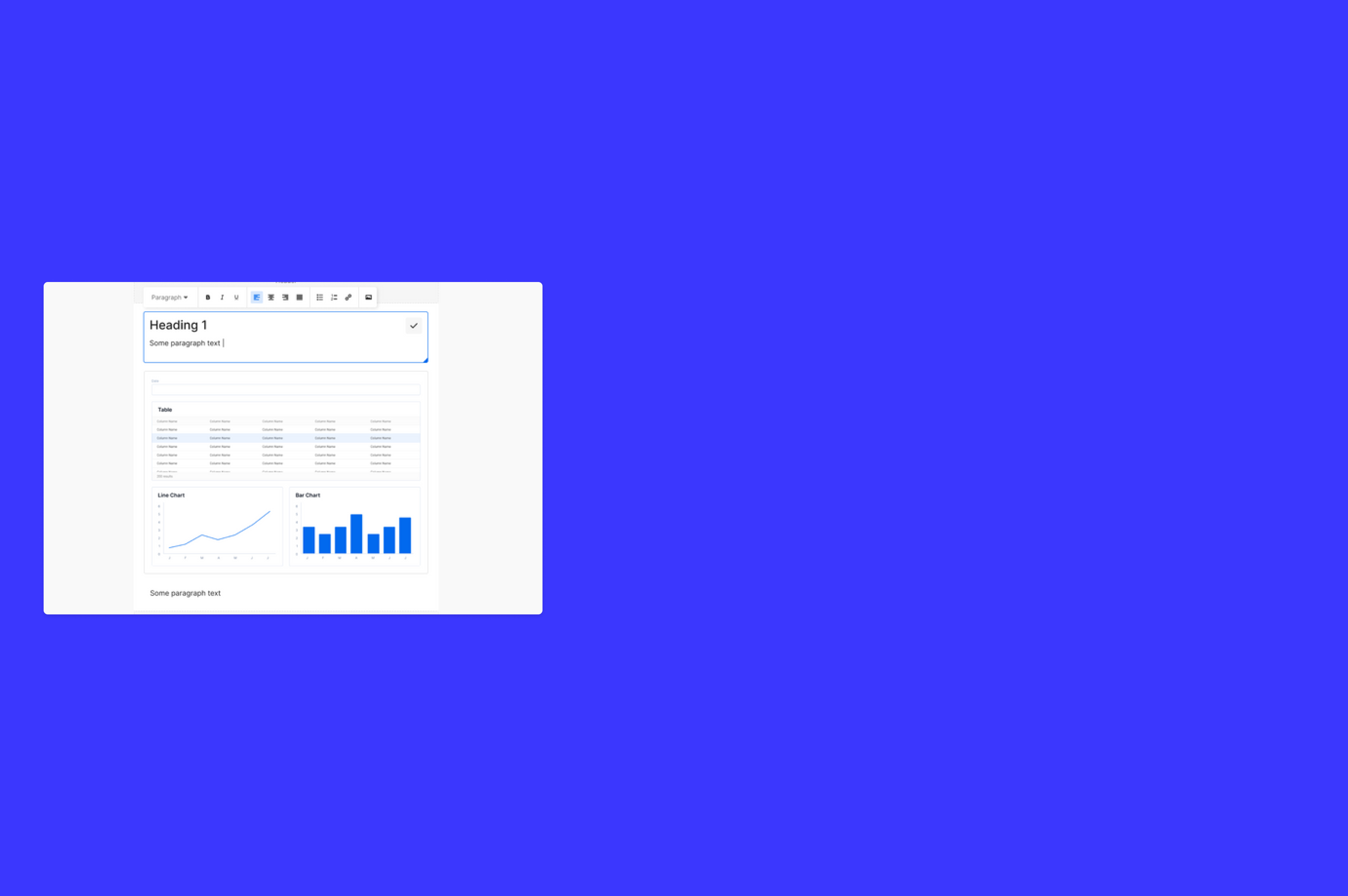
Designing the UI + interactions for building email reports in our product.

Team: Carly Stanisic - Product Designer, Andrew Chen - Cofounder, Jordan Greissman - Software Engineer
Role: Product Designer
Timeframe: 1 week
Tools: Figma
Product Hunt Post: https://www.producthunt.com/posts/email-reports-by-explo
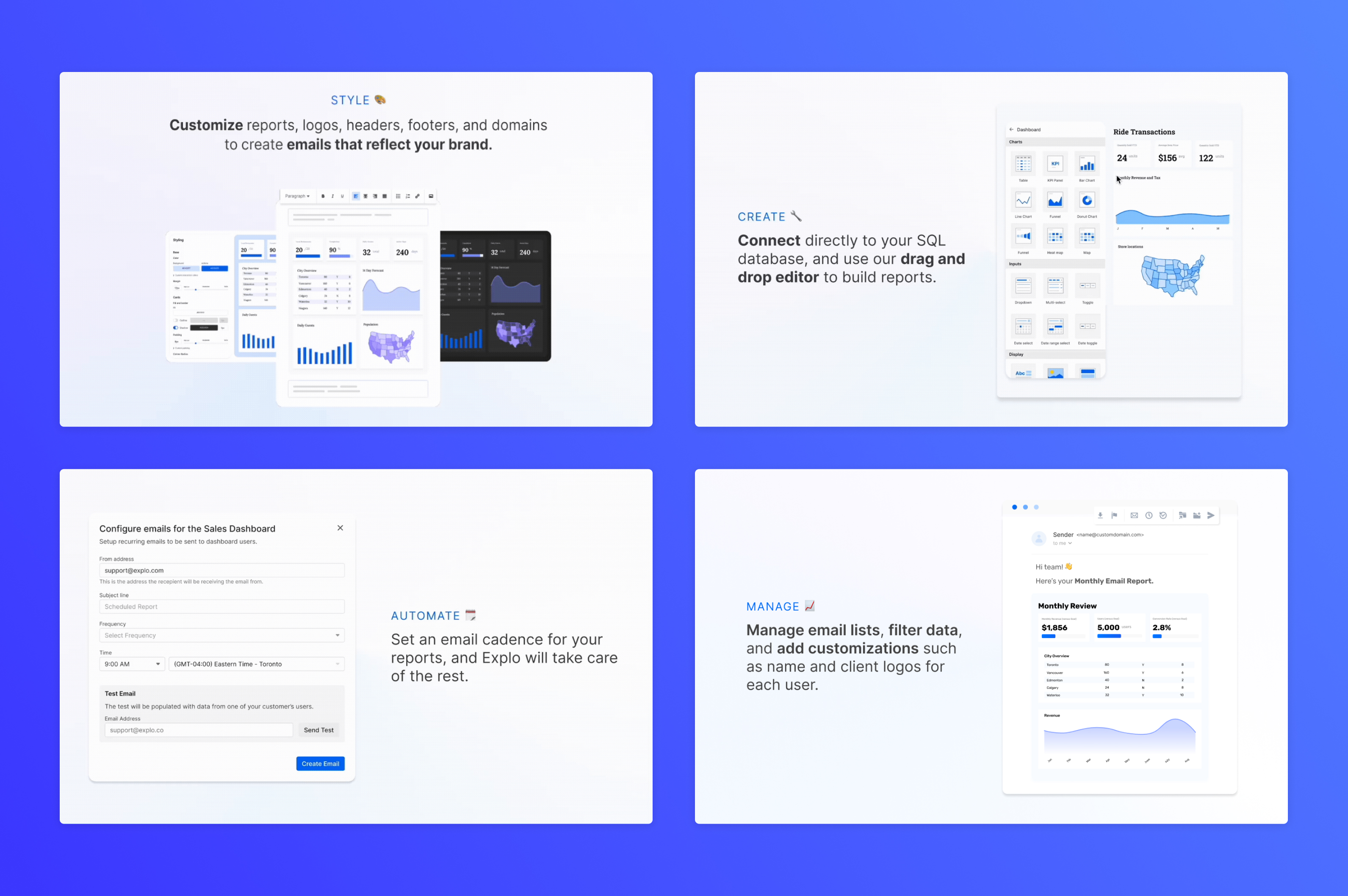
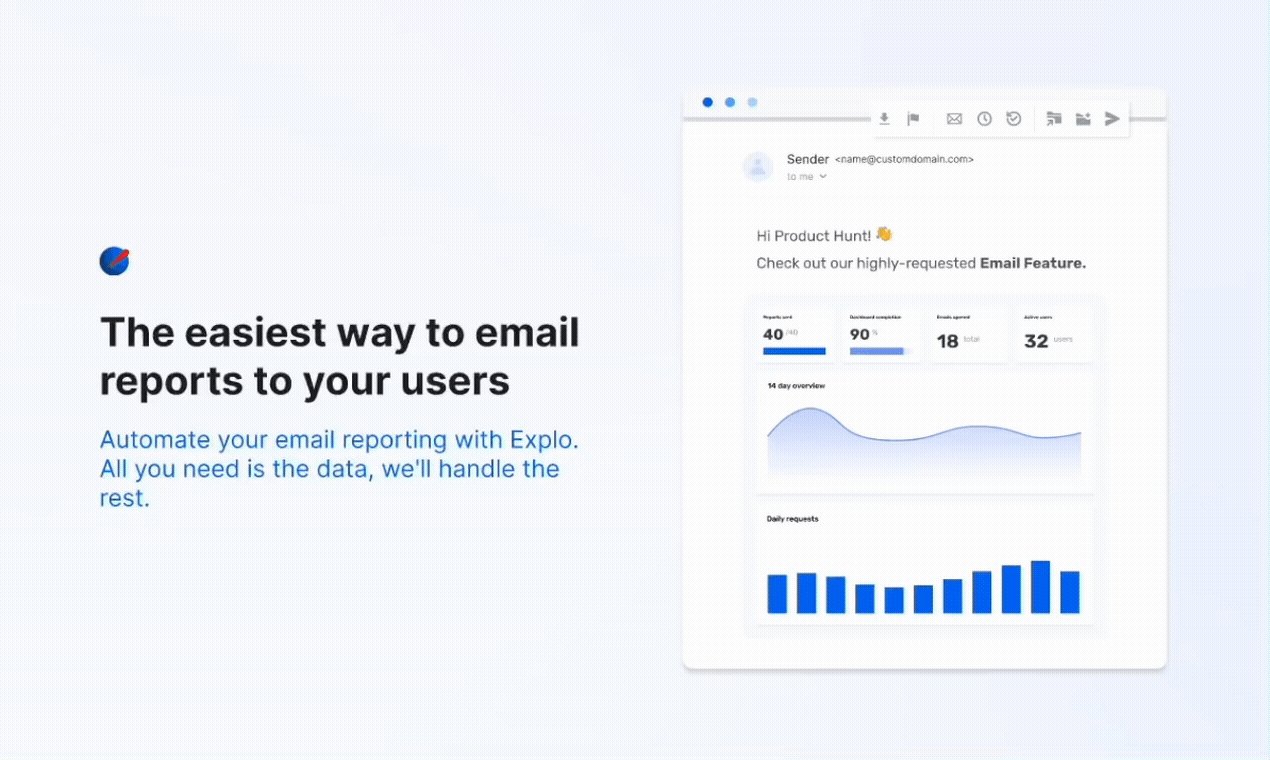
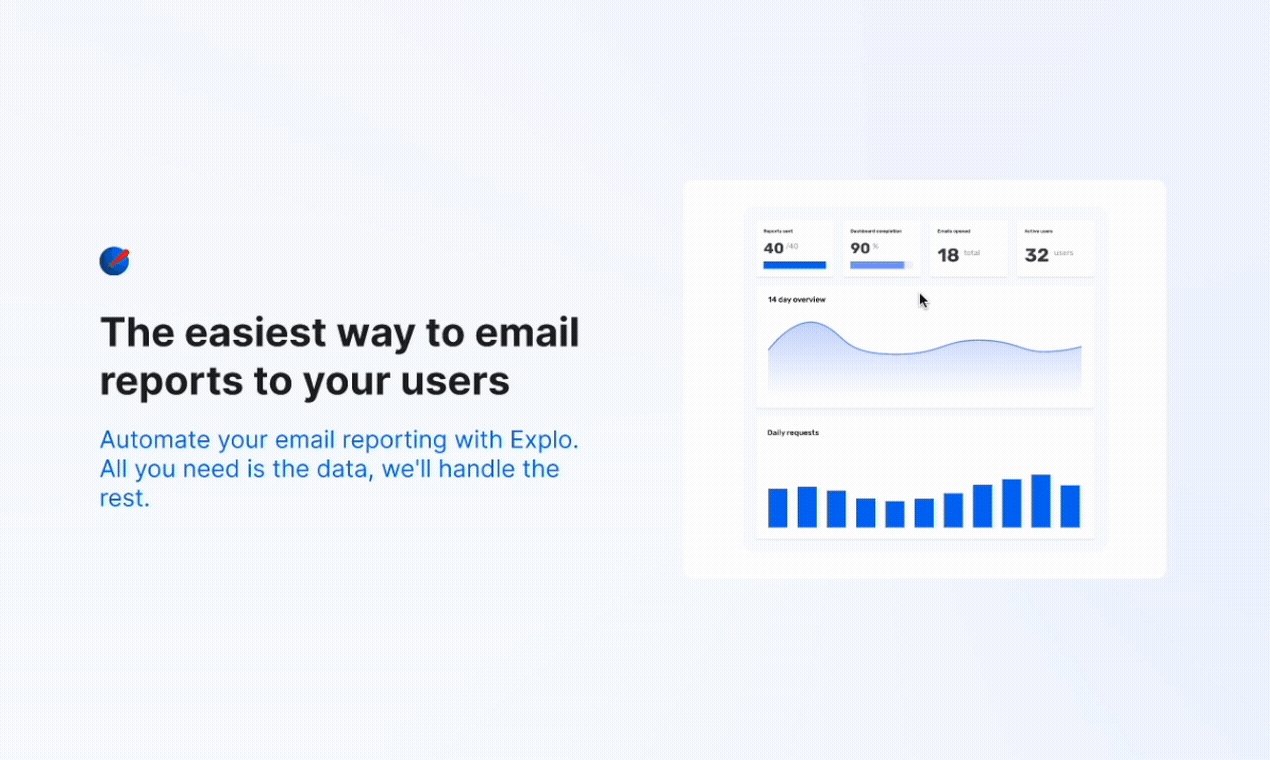
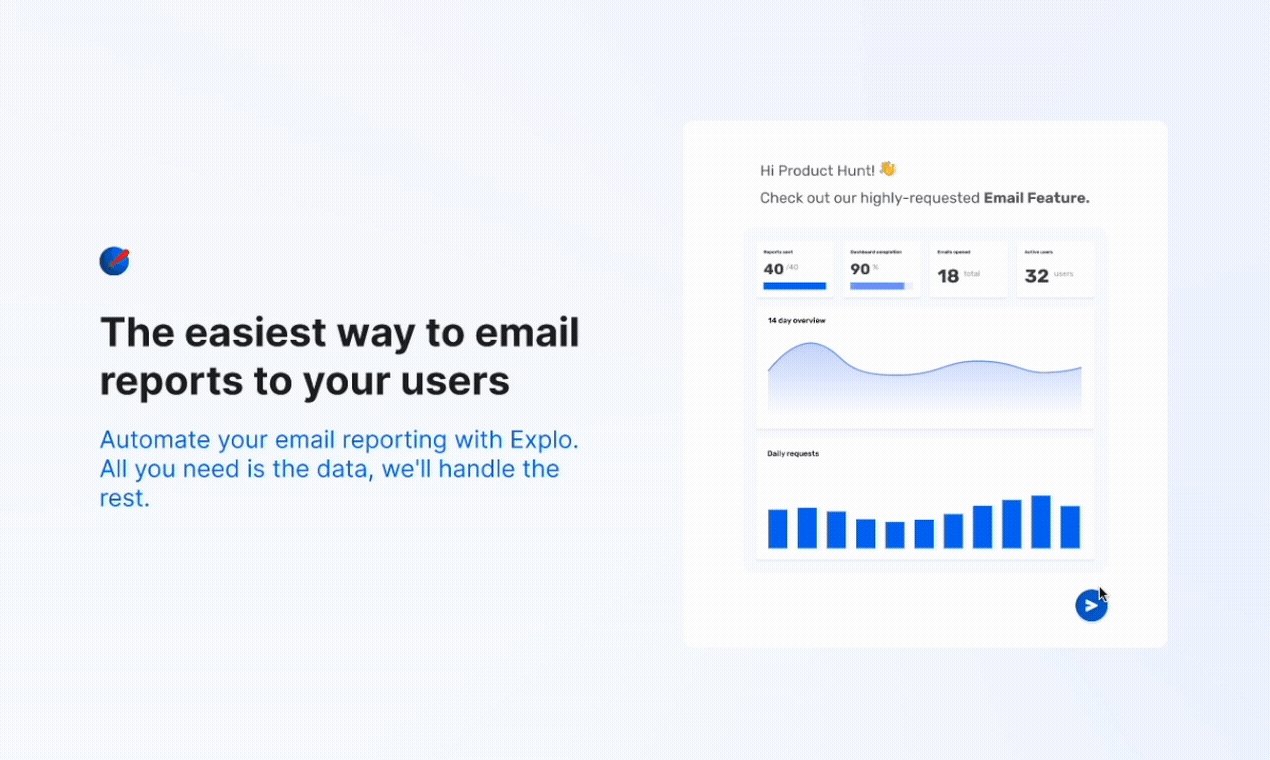
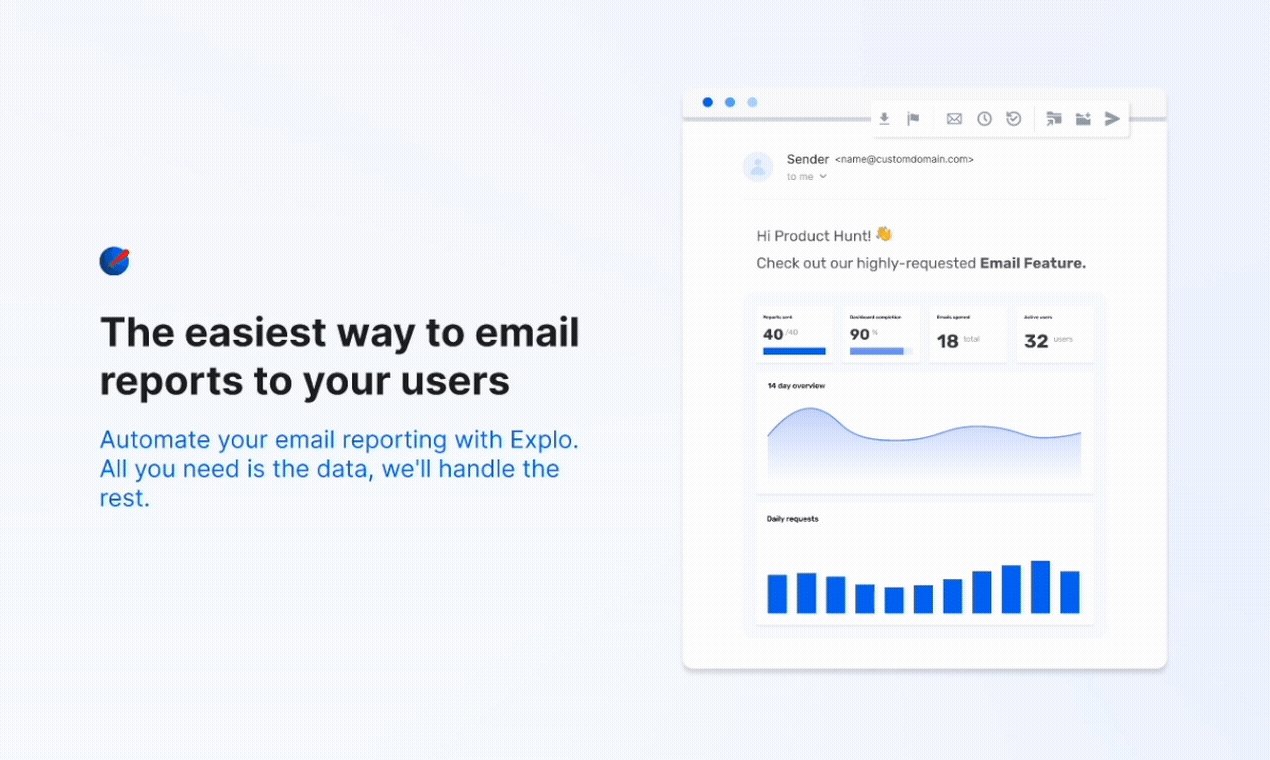
Design Product Hunt and Bookface visuals to promote our product's new email feature. Gain new leads through interactive prototype demos that highlight the main functions of our email reporting function.
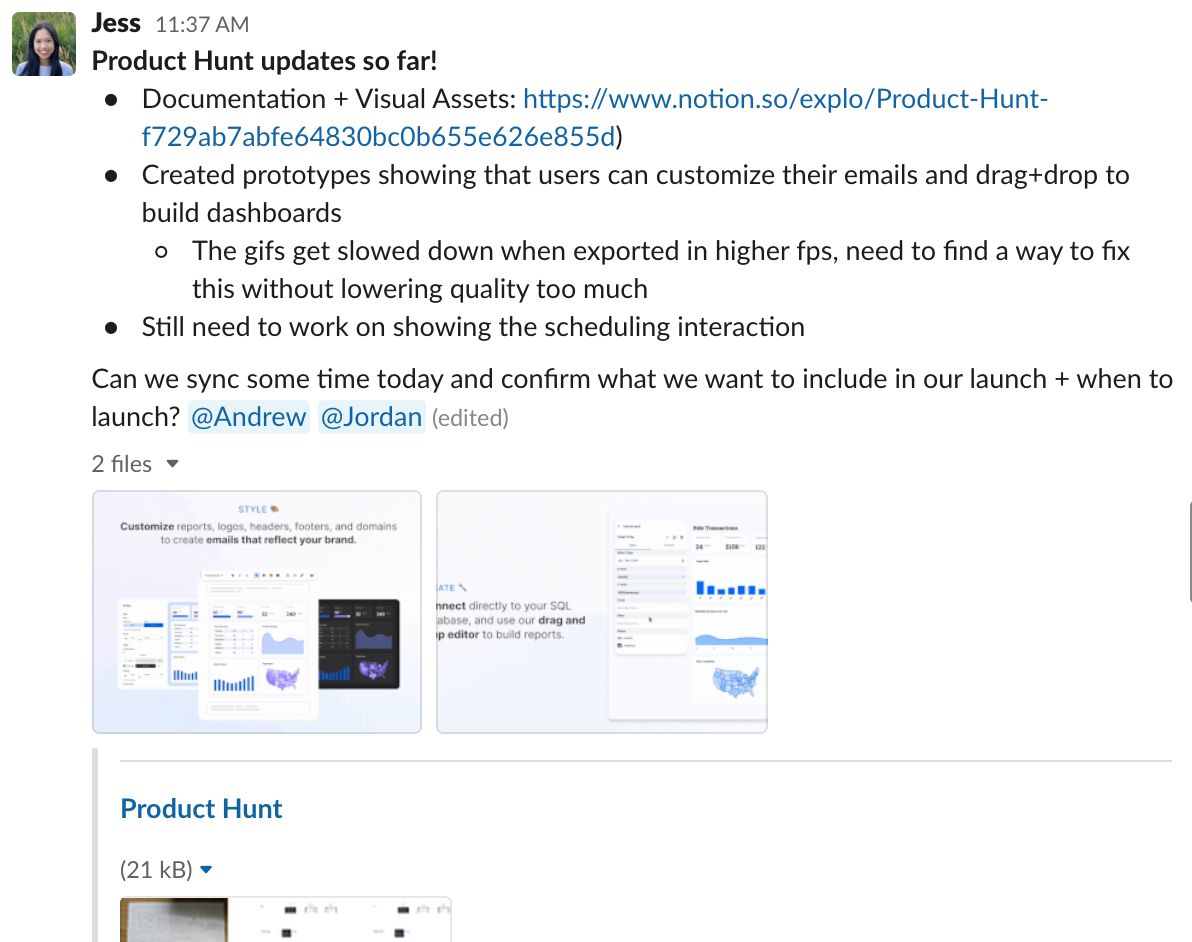
I looked at the format and content of other successful PH posts while collaborating with engineers and defining ETC's to determine what to include in our launch considering our timeframe.

The live Product Hunt post: https://www.producthunt.com/posts/email-reports-by-explo





I also created a visual for our launch on Bookface, a private community for Y Combinator founders.

This project involved a lot of collaboration between design, engineering, and sales/marketing. As I did with all projects, every time I made a significant change to the design or had a question about the launch, I'd ask directly over Slack or find a time to sync.


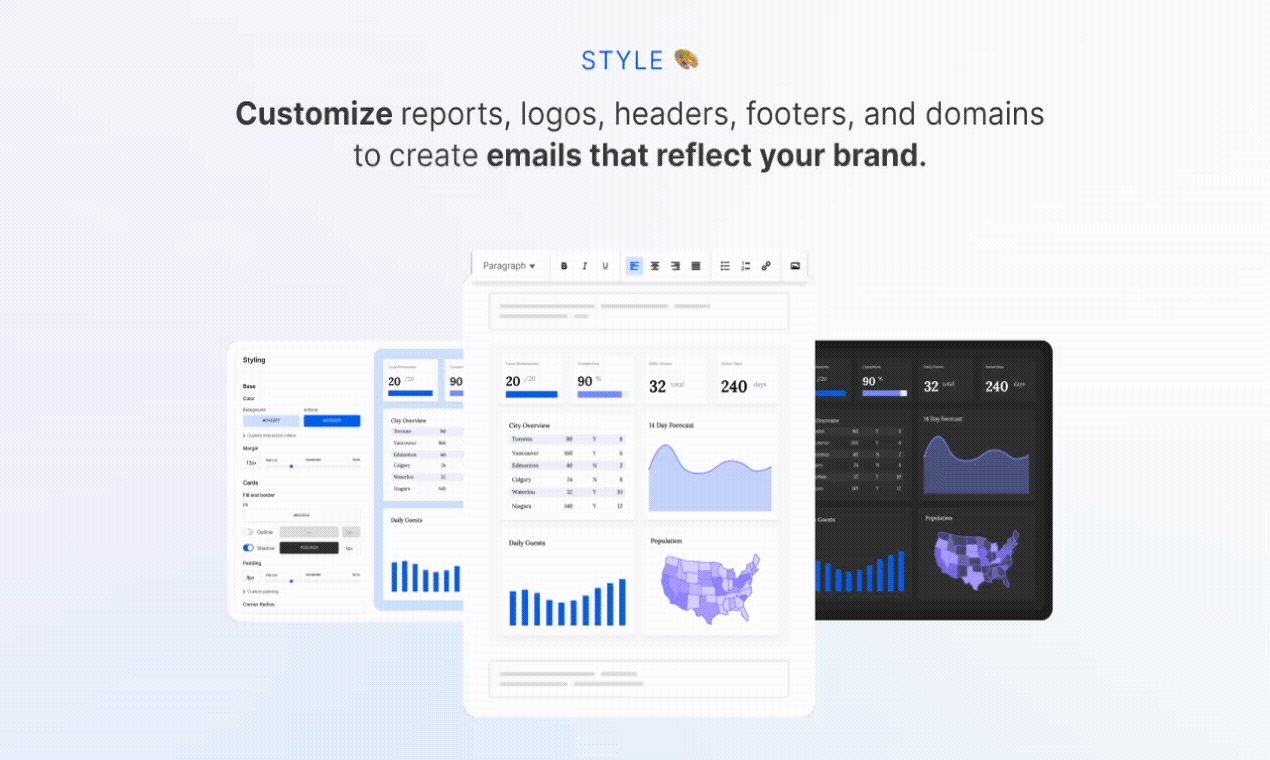
Designing the UI + interactions for building email reports in our product.

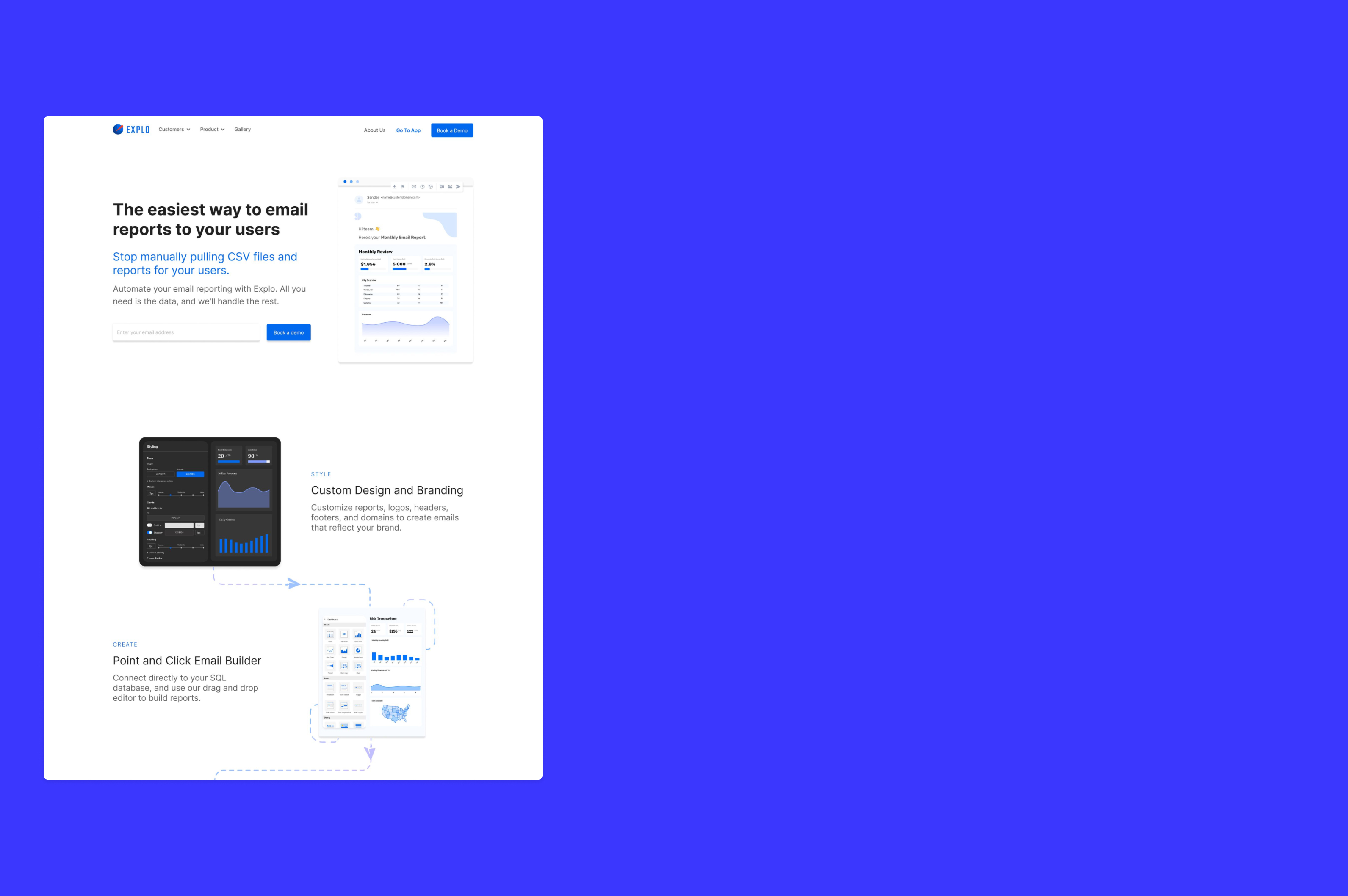
Designing a custom landing page for Explo email reports.